Avant-propos
Ce tutoriel est une réponse à vos demandes : vous m'avez demandé comment et avec quoi j'ai effectué le montage de la vidéo ci-dessous. ProDAD Heroglyph V4 est l'outil qui a servi au montage
Avant de commencer son projet, il est important de créer un dossier spécifique contenant tous les éléments nécessaires à la construction du projet : vidéos, photos ... Pour le mur vidéo nous devrons disposer de 12 vidéos de 30s
![]() Enregistrez régulièrement le projet sans attendre la fin, cela vous évitera d'avoir tout à recommencer en cas d'erreur.
Enregistrez régulièrement le projet sans attendre la fin, cela vous évitera d'avoir tout à recommencer en cas d'erreur.
● cas 1 : vous souhaitez adopter un format vidéo différent de celui qui est enregistré
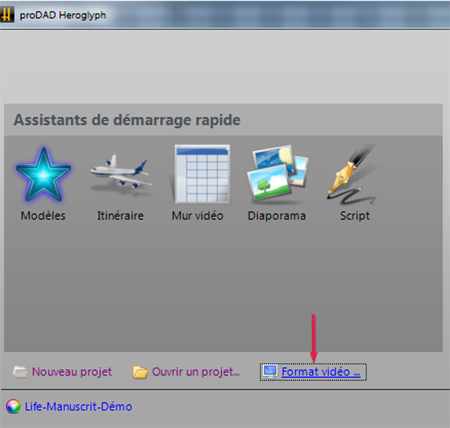
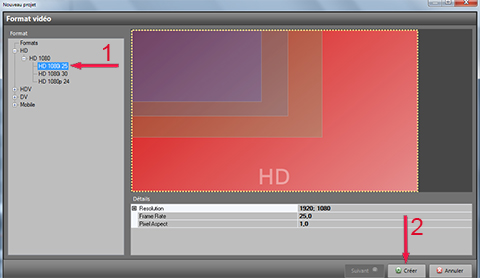
Cliquez sur Format vidéo : une fenêtre s'ouvre
- Déterminez un format
- Validez en cliquant sur le bouton

● cas 2 : vous voulez conserver le format déjà enregistré, ouvrez l'Assistant de démarrage rapide
 ARRIÈRE-PLAN ANIMÉ
ARRIÈRE-PLAN ANIMÉ
- Choisissez une catégorie de templates
- Sélectionnez un modèle
- cliquez sur le bouton


- texte du titre 1 (ici : montage)
- option taille des caractères
- option couleur des caractères
- option couleur
- option effet d'entrée
- option effet de sortie
- durée de l'effet d'entrée
- durée de l'effet de sortie
- durée du template (ici : 30s)
- validez en cliquant sur le bouton

À ce stade des opérations, voyons en détails l'interface :
● timeline
Dans Heroglyph version française : ![]()


Clic droit de la souris maintenu enfoncé à la fin de l'objet texte, faites glisser vers la gauche pour réduire à 8 s.
Déplacez l'objet texte au point 1s de la ligne de temps.

● repères d'un objet
En cliquant dans la timeline sur un objet ligne de temps, des symboles apparaissent au dessus de l'écran de prévisualisation.

- indique le temps où se situe le curseur de lecture
- sélectionne un élément composant l'objet ligne de temps (ici dans l'objet deco : roue dentée gauche)
- sélectionne l'élément composant l'objet ligne de temps (ici dans l'objet texte : montage)
- nom ou numéro de création de l'objet ligne de temps
● onglet Couches

La chronologie des vignettes suit la chronologie des objets ligne de temps sur les pistes de la timeline,c'est à dire les couches successives.
● onglet Storyboard
La chronologie des vignettes suit la chronologie des objets ligne de temps sur la ligne de temps, c'est à dire la succession des objets dans le temps.
● visionnage d'une vignette
En pointant la souris sur une vignette un écran de prévisualisation s'ouvre et permet de visualiser l'objet concerné

 Texture
Texture

Ouvrez le menu ![]() , cliquez sur le menu
, cliquez sur le menu ![]() , une fenêtre s'ouvre.
, une fenêtre s'ouvre.

- choisissez une catégorie
- ouvrez un modèle
- avec la souris composez le nombre de vignettes dont vous avez besoin pour la réalisation du mur (ici :4x3)
- cliquez sur le bouton
 une nouvelle fenêtre s'ouvre
une nouvelle fenêtre s'ouvre

- déterminez un type d'affichage
- sélectionnez une vignette
- cliquez sur le bouton
 et ouvrez un fichier vidéo dans le dossier spécialement créé pour le projet . Répétez les opérations 2 et 3 pour remplir l'ensemble des vignettes
et ouvrez un fichier vidéo dans le dossier spécialement créé pour le projet . Répétez les opérations 2 et 3 pour remplir l'ensemble des vignettes
Le mur vidéo construit, vous pouvez modifier son apparence. Dans l'Assistant cliquez sur l'onglet ![]()

Cliquez sur l'onglet ![]()

Cochez Effet continu ou Fondu avant et arrière puis choisissez l'effet qui vous convient, plusieurs catégories d'animation sont proposées

Le bouton ![]() vous permet de naviguer à l'intérieur de l'Assistant pour modifier éventuellement un choix.
vous permet de naviguer à l'intérieur de l'Assistant pour modifier éventuellement un choix.
En cliquant sur le bouton  vous validez les opérations et l'objet Mur vidéo se place dans la timeline piste 1 à la suite de l'objet ligne de temps figurant sur cette piste
vous validez les opérations et l'objet Mur vidéo se place dans la timeline piste 1 à la suite de l'objet ligne de temps figurant sur cette piste
Vous pouvez modifier le style et l'animation après l'insertion
● modification du style
Sélectionnez l' objet Mur vidéo dans la timeline et cliquez sur l'onglet ![]() , le bouton
, le bouton ![]() apparait, cliquez dessus
apparait, cliquez dessus

● modification de l'animation
L'objet Mur vidéo sélectionné, cliquez sur l'onglet ![]() et choisissez un nouvel effet (continu, entrée ou sortie)
et choisissez un nouvel effet (continu, entrée ou sortie)


Dans l'image ci-dessus, il n'y a pas d'objet sous l'objet mur vidéo. L'action descendre placera donc en piste 2 à côté de l'objet deco. Pour pourvoir intercaler, déplaçons l'objet texte vers l'objet mur vidéo

Appliquons maintenant l'action descendre (clic droit > mouvement > descendre) L'objet mur vidéo s'est positionné sous l'objet deco sans modifier son point de départ.

Ramenons l'objet mur vidéo au point de départ (0 s)

Avec l'action monter, l'objet mur vidéo va s'intercaler entre objet texte et objet deco, comme nous l'avons souhaité

 TITRES ANIMÉS
TITRES ANIMÉS
Nous entamons la dernière partie de ce tutoriel. Nous allons insérer 3 nouveaux titres sur les pistes 1 et 3 en adoptant diverses méthodes.
Création titre 2
● nouvel objet ligne de temps
Piste 1, placez la souris à 21s et faites un clic droit

Cliquez sur Nouveau > Nouvel objet ligne de temps
Un nouvel objet ligne de temps vient de se créer. Placez le repère  à 29 s (ou le curseur de lecture) et clic droit maintenu enfoncé, rallongez l'objet ligne de temps jusqu'à ce repère, ainsi, il aura une durée de 8 s. L'inconvénient de cette méthode est le manque de précision.
à 29 s (ou le curseur de lecture) et clic droit maintenu enfoncé, rallongez l'objet ligne de temps jusqu'à ce repère, ainsi, il aura une durée de 8 s. L'inconvénient de cette méthode est le manque de précision.

● création du titre
Dans le menu  , cliquez sur le bouton
, cliquez sur le bouton ![]()
 Tapez le texte ( ici : Trucs et astuces) et utilisez les divers outils du menu pour les choix : police, taille, couleur ...
Tapez le texte ( ici : Trucs et astuces) et utilisez les divers outils du menu pour les choix : police, taille, couleur ...
Le menu ![]() vous propose de nombreuses options :
vous propose de nombreuses options :


● animation du titre
Ouvrez le menu ![]() pour ajouter des effets au titre
pour ajouter des effets au titre

Choisissez l'effet (ou les effets si entrée et sortie) selon votre convenance
Ajoutons maintenant un titre pour le placer piste 3. Auparavant, descendons l'objet ligne de temps (ici : deco) sur la piste 4 qui est libre : clic droit > mouvement > descendre
Positionnez la souris au point 1 s piste 3 et créer un nouvel objet ligne de temps (clic droit > Nouveau > Nouvel objet ligne de temps)

Nous avons vu une méthode pour positionner et fixer la durée de l'objet ligne de temps. Voici une autre méthode

On constate que les objets texte piste 1 et piste 3 se superposent. L'objet texte piste 1 démarre à 1s au lieu de 7s. En modifiant le paramétrage dans Démarrer (7,00): l'objet texte se déplace automatiquement dans la mesure où l'espace sur la piste le permet

Revenons au titre 3 : objet texte piste 3 et composons le texte (ici : tournage). Vous connaissez maintenant les méthodes pour créer le texte et l'animer
Créez un nouvel objet texte (ici : tutoriels) à la position 13,00s et suivez les procédures des titres 2 et 3.
Bien entendu les paramètres indiqués tout au long de ce tutoriel correspondent à ce projet. À vous de les adapter selon votre projet

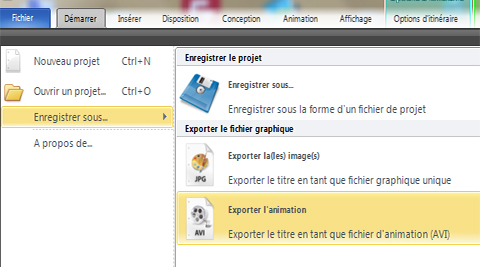
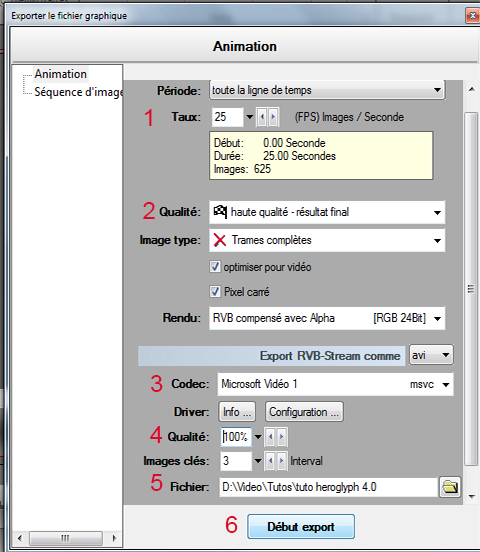
Dans le menu Fichier, choisissez Enregistrez sous > Exporter l'animation

- Déterminez la fréquence d'images (25 ou 29,97 i/s)
- Optez pour la haute qualité
- Choisissez un codec disponible sur votre ordinateur et compatible
- Optez pour une qualité maximale
- Indiquez le chemin de destination de l'exportation
- Lancez l'exportation

- titre 1
- titre 2
- mur vidéo
- titre 3
- titre 4
- élément du template
- élément du template
- élément du template
Vous avez fait preuve d'une grande patience à suivre pas à pas ce tutoriel, cela mérite récompense. Pour le même prix, voici en prime une autre animation avec suivi de trajet (sans rapport avec le projet ci-dessus)
Ouvrez un nouveau projet
● création du titre
Dans le menu  cliquez sur le bouton
cliquez sur le bouton ![]()

Définissez la police, la taille, la couleur et tapez le texte

● création d'un fond d'écran
Passez au menu  et cliquez sur le bouton
et cliquez sur le bouton 

Insérez une image
L'objet image s'est placé automatiquement piste 1, à côté de l'objet texte. Placez-le piste 2 sous l'objet texte

● création d'un tracé
Revenez à l'objet texte piste 1
Menu  cliquez sur le bouton
cliquez sur le bouton ![]()
 Déplacez le titre, de sorte que le point clignotant soit situé au point de départ du tracé que vous allez réaliser.
Déplacez le titre, de sorte que le point clignotant soit situé au point de départ du tracé que vous allez réaliser.
 À l'aide de la souris (clic gauche maintenu enfoncé) dessinez un tracé en suivant un itinéraire, par exemple un chemin.
À l'aide de la souris (clic gauche maintenu enfoncé) dessinez un tracé en suivant un itinéraire, par exemple un chemin.

● animation du titre
Dans le menu ![]() choisissez la catégorie Route
choisissez la catégorie Route

Sélectionnez l'effet qui convient au suivi de tracé

● paramétrages
La durée d'animation correspond au temps de l'objet texte que nous avons créé arbitrairement. Définissons lui une durée de 10s

Il reste pour terminer à ajuster l'objet image avec la souris, clic gauche maintenu enfoncé sur la fin de l'objet
Amusez-vous bien avec Heroglyph