Étape 3 :
![]() Enregistrez régulièrement le projet, sans attendre la fin d'une étape, pour vous éviter d'avoir à recommencer les opérations en cas d'erreur.
Enregistrez régulièrement le projet, sans attendre la fin d'une étape, pour vous éviter d'avoir à recommencer les opérations en cas d'erreur.
![]() L''image d'arrière-plan (carte) doit impérativement être à la même définition que celle du projet (ici 1920*1080)
L''image d'arrière-plan (carte) doit impérativement être à la même définition que celle du projet (ici 1920*1080)
Avant Propos
Il est possible de faire cohabiter sur votre ordinateur les différentes versions de Heroglyph si l'on choisit des dossiers spécifiques : Heroglyphp 2.6, Heroglyph V4 32 bits, Heroglyph v4 64 bits. Ainsi selon le logiciel de montage utilisé (Adobe, Magix, Pinnacle, ...) vous avez accès au plugin Heroglyph correspondant.
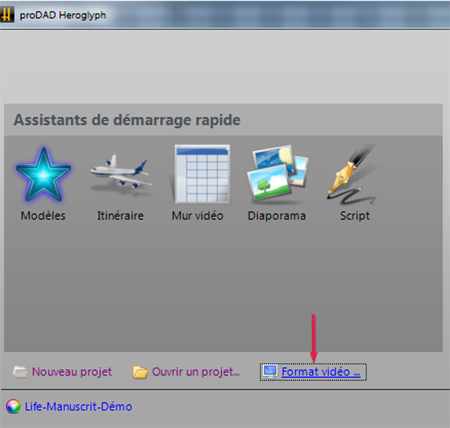
ÉTAPE 1
Cliquez sur Format vidéo : une fenêtre s'ouvre
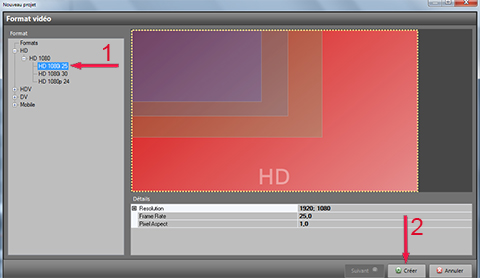
- Déterminez un format de résolution
- Validez en cliquant sur le bouton

 Itinéraire
Itinéraire
L'arrière-plan est l'image qui sera visible durant toute la durée du projet. Tous les autres objets devront alors se situer sur les pistes supérieures.

Ouvrez le menu : Itinéraire

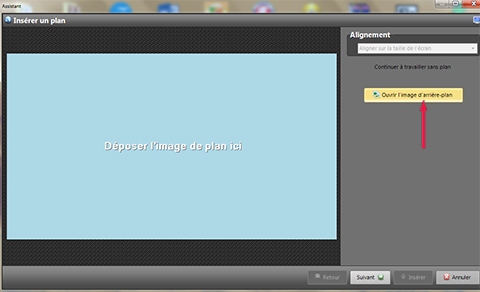
Cliquez sur le bouton Ouvrir l'image d'arrière-plan et importez l'image (carte)

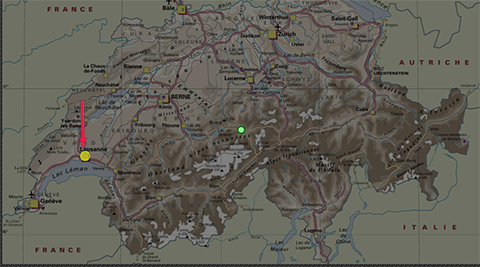
Déplacez la pastille jusqu'au point de départ de l'itinéraire puis, clic gauche maintenu enfocé, dessinez le Trajet en suivant celui de la carte.
![]() La résolution de l'image importée pour l'arrière plan doit impérativement être identique à celle du projet sinon le Trajet et la position ne correspondent plus après insertion.
La résolution de l'image importée pour l'arrière plan doit impérativement être identique à celle du projet sinon le Trajet et la position ne correspondent plus après insertion.
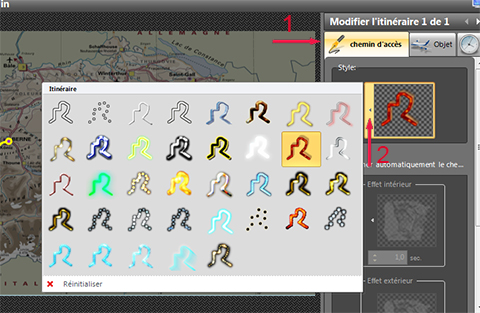
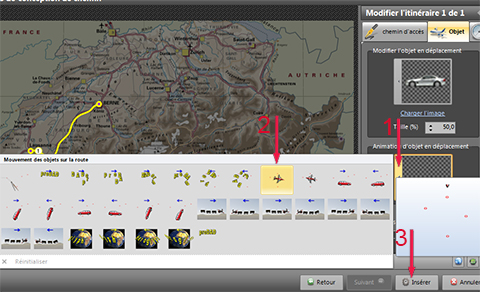
Vous pouvez choisir un style prédéfini d'itinéraire :

- Cliquez sur l'onglet chemin d'accès
- Ouvrez la boîte des styles et sélectionnez un modèle

- Cliquez sur l'onglet Objet
- Ouvrez la boîte Modifier l'objet en déplacement
- Dans le menu déroulant choisissez un type d'objet puis sélectionnez un objet

- Ouvrez la boîte Animation d'objet en déplacement
- Sélectionnez l'animation adaptée à votre itinéraire et à votre objet
- Validez en cliquant sur le bouton



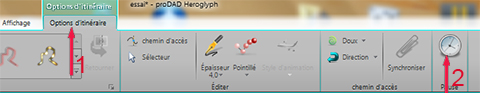
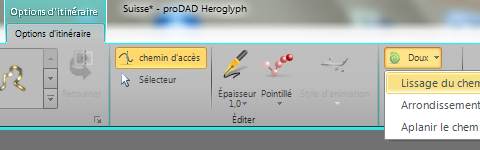
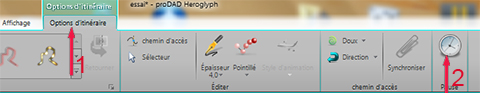
- Cliquez sur Options d'itinéraire
- Cliquez sur le bouton pause


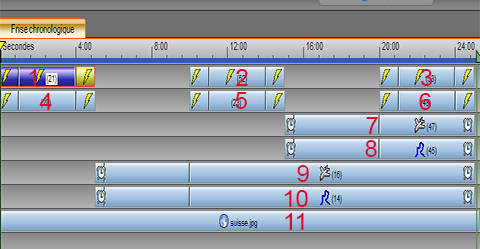
- Sélectionnez l'objet ligne de temps piste 5
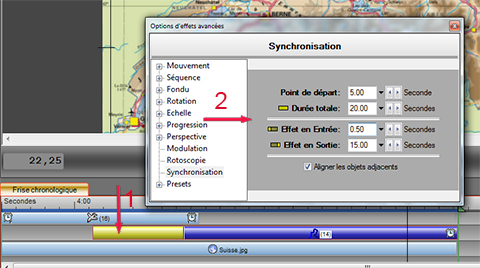
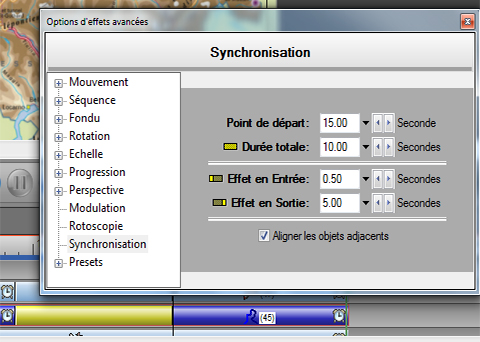
- Pour démarrer le Trajet à 5s et obtenir une animation de 5s, puis conserver le Trajet apparent jusqu'à la fin du projet (dans cet exemple la durée du projet est 25s, voir Paramétrages du projet ), il faut paramétrer l'itinéraire comme suit :
Recommencez les opérations pour l'objet ligne de temps piste 6 en conservant les mêmes paramètres.
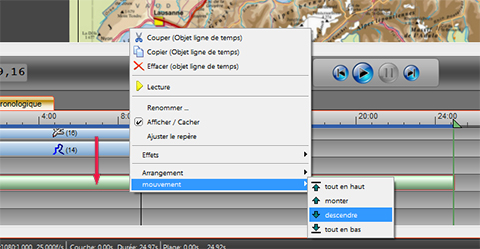
Pour aplanir le tracé du trajet (ou modifier l'aspect : épaisseur, pointillés) : menu Options d'itinéraire > Chemin d'accès> Doux

 Image animée au point de départ
Image animée au point de départ
![]() Si l'on utilise les options Couche d'image et Couche de texte du menu Insérer pour insérer une image ou un texte, l'insertion se place automatiquement en fin de projet, nous optons donc pour une autre méthode d'insertion.
Si l'on utilise les options Couche d'image et Couche de texte du menu Insérer pour insérer une image ou un texte, l'insertion se place automatiquement en fin de projet, nous optons donc pour une autre méthode d'insertion.
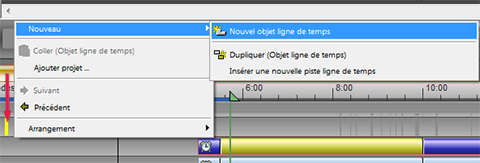
Sur la piste 2, au point 0, créez un nouvel objet ligne de temps : Clic droit > Nouveau > Nouvel objet ligne de temps


- Clic gauche sur le nouvel objet ligne de temps
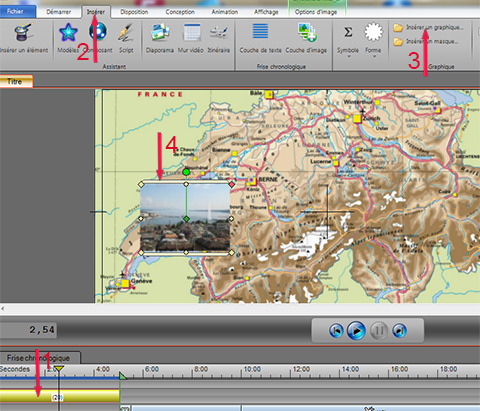
- Ouvrez le menu Insérer
- Ouvrez Insérer un graphique et importez du dossier créé pour ce projet, l'image de la ville de départ
- Positionnez l'image correctement et ajustez la taille selon votre convenance

- Ouvrez le menu Animation
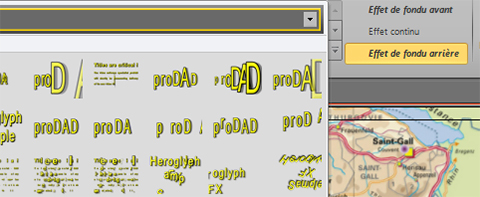
- Cliquez sur Effet de fondu avant et sélectionnez un effet d'entrée

Cliquez sur Effet de fondu arrière et sélectionnez un effet de sortie.
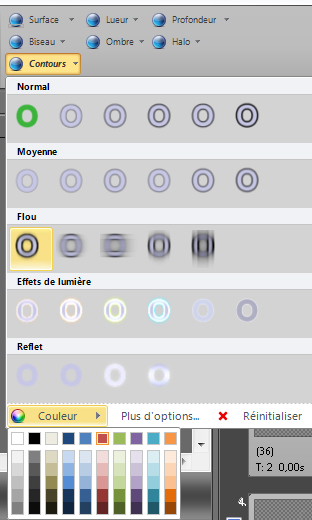
Pour modifier l'apparence de l'image insérée, par exemple ajouter un cadre, ouvrez le menu Conception

Cliquez sur l'une des options (dans l'exemple :contours) et choisissez un modèle.
 Éditer texte 1 (ville de départ)
Éditer texte 1 (ville de départ)

- Sur piste 1, créez un nouvel objet ligne de temps
- Ouvrez le menu Démarrer
- Cliquez sur le bouton

- Introduisez un texte (nom de la ville), paramétrez le selon vos convenances (taille, couleur, police) et positionnez le à l'intérieur de l'image précédemment insérée
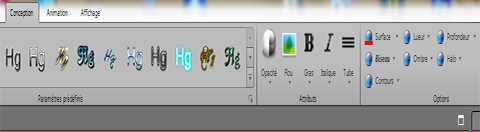
Dans le menu Conception, divers outils permettent de modifier l'apparence du texte
 :
:
Avant de poursuivre les étapes, il est souhaitable de vérifier si le projet n'a pas besoin de quelques ajustements. La prévisualisation permettra de déceler d'éventuelles anomalies.

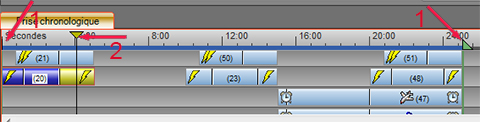
- Placez les repères début
 et fin
et fin  pour déterminer la plage à lire (projet entier ou partiel)
pour déterminer la plage à lire (projet entier ou partiel) - Placez le curseur de lecture à l'endroit où vous souhaitez débuter la lecture (un clic gauche sur la ligne de temps permet de positionner le curseur à l'endroit souhaité)
Pensez à enregistrer le projet..
 Image animée au point d'arrivée
Image animée au point d'arrivée
Comme pour le point de départ, nous insérons une image animée qui termine l'itinéraire 1 et commence l'itinéraire 2
Au point 10s, créez un nouvel objet ligne de temps sur la piste 2 et insérer l'image du point d'arrivée en suivant le mode opératoire défini à Image animée au point de départ.
Pour reproduire les effets identiques à ceux de l'image point de départ, nous utilisons une méthode simple :

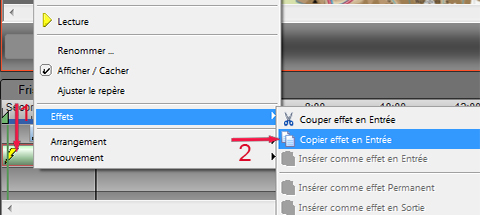
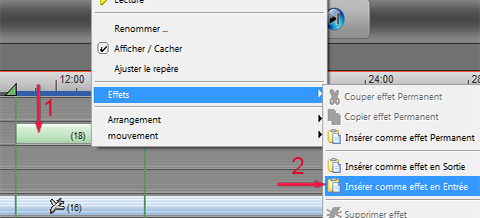
- Faites un clic droit sur l'effet d'entrée de l'objet image point de départ (piste 2)
- Sélectionnez (clic gauche) Copier effet en Entrée

- Faites un clic droit sur l'objet image arrivée que vous venez de créer
- Sélectionnez Insérer comme effet en Entrée
Faites de même pour l'effet de sortie : Copier effet en Sortie et Insérer comme effet en Sortie.
 Éditer texte 2 (ville d'arrivée 1)
Éditer texte 2 (ville d'arrivée 1)
Là aussi nous allons simplifier le travail. Pour reproduire le texte avec les caractéristiques identiques au texte 1 (couleur, taille, police, effets) nous utilisons la méthode copier/coller
 .
.
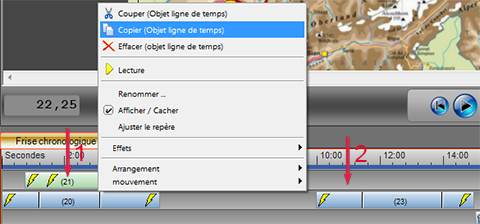
- Clic droit sur l'objet texte 1 (piste 1) et sélectionnez : Copier (Objet ligne de temps)
- Clic droit au point 10s sur piste 1 et sélectionnez : Collez (Objet ligne de temps)
Il nous reste à modifier la position du texte en le plaçant dans l'image arrivée 1, et modifier le contenu : ici remplacer Lausanne par Berne. Tous les autres paramètres restent inchangés.
 Itinéraire 2
Itinéraire 2

Dans le menu Insérer, cliquez sur Itinéraire
Refaites les opérations selon la méthode décrite à Itinéraire 1
Dans le cas où il y a changement de transport pour l'itinéraire 2 (ou autre itinéraire), il est possible d'opter pour des modèles différents du trajet et de l'objet de déplacement.
 ) les nouveaux objets se placent automatiquement en fin de projet pistes 1, 2 et 4.
) les nouveaux objets se placent automatiquement en fin de projet pistes 1, 2 et 4.
- Cliquez sur Options d'itinéraire
- Cliquez sur le bouton pause


Vérifiez votre projet en le prévisualisant.
Au point 20s créez un nouvel objet ligne de temps sur la piste 2 et insérer l'image du point d'arrivée 2 en suivant le mode opératoire défini à Image animée au point de départ.
Voir Éditer texte 2
 Exportation
Exportation

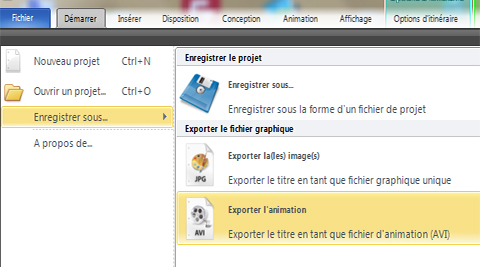
Dans le menu Fichier, choisissez Enregistrez sous > Exporter l'animation

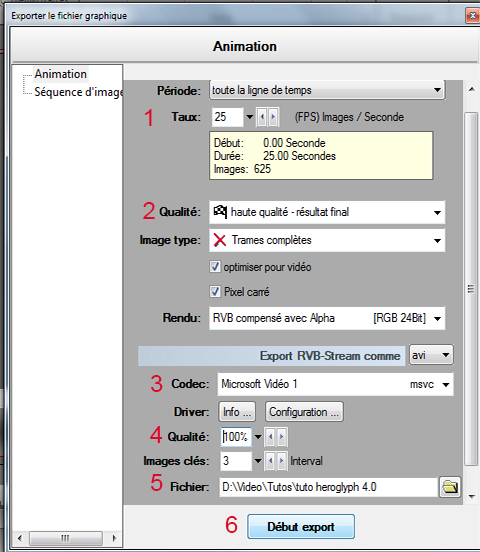
- Déterminez la fréquence d'images (25 ou 29,97 i/s)
- Optez pour la haute qualité
- Choisissez un codec disponible sur votre ordinateur et compatible
- Optez pour une qualité maximale
- Indiquez le chemin de destination de l'exportation
- Lancez l'exportation